UX design is a very crucial element as far as app development is concerned. UX design defines the user experience and can therefore make or break your application. Whether it is a mobile, website, or desktop app, you ought to ensure that your UX design seamlessly attracts customers/users or risks thrown out of the game. With each passing day, user preferences and design creativity keep evolving, resulting in UX design trends. For example, in 2021, an array of UX design trends are hitting the UX design industry. These trends include brand transparency, retro UI, live collaboration, escapism, advanced micro-interactions, and augmented reality.
To incorporate these UX design trends, you need the right design tool. This tool should offer plenty of design resources like templates and widgets, support real-time collaboration for collaborative design, low or zero learning curve, compatible with a wide range of devices, and should also be affordable. Finding such a tool can prove daunting, especially if you are a newbie. Fortunately, we have compiled some of the top UX design tools in 2021.
Figma supports sketch files, so you can build your UI screens in almost any UI designing app you like and then use ProtoPie if native interaction capabilities are not cutting it for you. Bonus: you can record up to 5 minutes long videos showcasing your interactions in real-time, which is very handy for demo purposes. The App Design App. Flinto is a Mac app used by top designers around the world to create interactive and animated prototypes of their app designs. Sketch Measure — Sketch redline plugin. Annotate distance and size of elements. Specctr — in the unfortunate event you're designing UI in PS, AI, or ID this tool creates redline annotations. Sympli — automated specs and assets handoff from Sketch, Photoshop and Adobe XD. Integrated with Jira, Xcode and Android Studio.
Here are some of the best UX design tools in 2021
1. Mockitt

Mockitt is the cherry on top UX design tool in the market. Free of bias, Mockitt is equipped with several excellent features that take your UX design experience to the top level. The super-fast speed, low learning curve, an assortment of incredibly excellent features, compatibility with several devices, and affordability are some of the reasons droves of designers, project managers, marketers, and developers leverage Wondershare Mockitt. Whether you are a newbie or an expert, don’t get cold nerves because you will hardly experience navigation challenges. Mockitt offers plenty of templates and widgets to make your design faster and magnificent. The templates suit diverse industries, and hence you eliminate the need to build your designs from scratch. Widgets and icons on the other end are abundant and help make your UX design look more appealing. Wondershare Mockitt is also a good collaboration tool. With your team members, you can share, co-edit, comment, and receive feedback in real-time. This way, you accelerate the project’s pace and reduce the chances of editing the design after user testing.
Features
- Wondershare Mockitt offers a variety of templates that are suitable for several types of industries.
- It provides abundant icons and widgets that help make your design more attractive.
- Users can create their own library of design resources and reuse them without limit.
- This program supports real-time collaboration and thus, team members can work together to push the project forward with pace.
- With Mockitt, users can share their designs using the project’s URL code or through visibility settings.
- This program supports advanced animation and interactive elements.
- It provides several fonts and colors for texts.
- It allows users to hand over the project to the development team directly.

2. UXPin
UXpin is a popular yet one of the best UX design tools leveraged by people’s scores across the globe. This UX design platform allows you to build interactive designs with code-based components and transform your designs into real products with speed. Leverage the interactive state elements to avoid chaos and redundancy in your designs. These elements allow you to fill your design without duplicating artboards. On the other end, the code components help to generate functional and interactive elements for easy and uniform prototyping. There are several interactive form fields that you can choose to make your design more user-friendly. These elements include text fields, checkboxes, and radio buttons among others. Although UXpin can be buggy with complex prototypes, it is still worth giving a try.


Features
- It offers built-in libraries for iOS, Bootstrap, Material Design, and icons.
- This program offers fully interactive form elements like text fields, checkboxes, and radio buttons.
- It provides vector drawing tools to help users seamlessly create icons and beautiful illustrations.
- It offers several components to build designs with speed and consistency.
- It supports real-time collaboration.
- Users can share their prototypes via links.
3. Figma
Figma is a popular name in the UX design industry for good reasons. This tool offers a good platform for designers, developers, and project managers to collaboratively design excellent UX designs. The good thing with Figma is that it helps team members to create, test, and ship designs from beginning to end. Figma is a vector-based design platform and is hence packed with design features and unique inventions like Arc tool and Vector Networks. Being a cloud software, you don’t need to install, save, or save anything. Simply log in to your browser and get started.
Features
- It allows users to design and prototype in tandem.
- This program offers Arc tools and Vector Networks.
- Figma supports team collaboration.
- Users can create scalable systems.
- It offers templates for a faster design.
4. Protopie
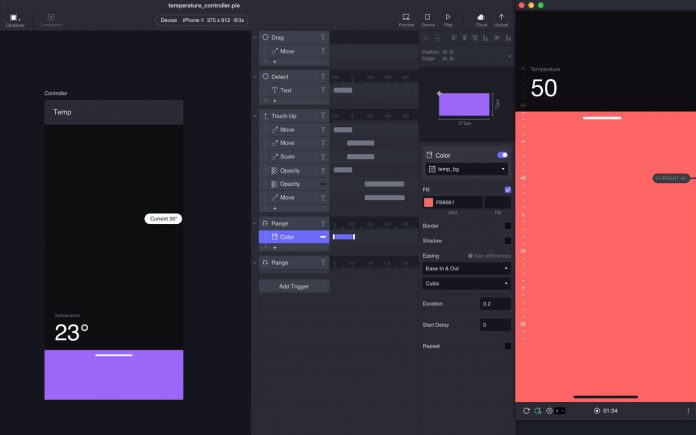
Protopie is a powerful yet simple UX design tool. It offers a seamless way to transform your ideas into working designs. With the help of Trigger + Response + Object features, you can effortlessly create interactive prototypes. Leverage interactive recipes and libraries to build a consistent design experience throughout your design. Here, you don’t need codes to create interactions. Instead, you use your native keyboard, camera, SVG, sound, proximity, and multi-touch among others.
Features
- It provides several powerful interaction features ranging from Excel-grade formulas to complex interactions.
- Users can create interactions using the native camera, keyboard, SVG, vibration, and proximity
- It supports team collaboration using interaction libraries.
5. Axure
Axure is a powerful UX design tool that allows users to create good prototypes and seamlessly hand them over to developers. All this is possible without even writing a piece of code. This program offers a beautiful blend of analysis and design features. Users can integrate with powerful design tools, build interactions from Sketch, Adobe XD, and Figma assets, SVG import, and amaze stakeholders with animation effects. With the help of complete documentation, automated redlines, and code export, be sure to bridge the gap with the development side effortlessly.
Features
- It supports integration with other design tools like Figma, Sketch, and Adobe XD.
- It supports animation effects.
- It allows users to hand over the designs to developers directly. Thanks to complete documentation, automated redlines, and code export features.
- It supports team collaboration.
- Users can easily share their designs and gather feedback on the screen.
You may also like:
Flinto is a Mac app used by top designers around the world to create interactive and animated prototypes of their app designs.
Flinto works with macOS 10.13 and iOS 11.0 or newer.
Animated Transitions
Design transitions between screens using Flinto’s Transition Designer
Micro-Interactions
Design micro-interactions using Flinto’s Behavior Designer
Sketch and Figma Support
Import your designs straight from Sketch or Figma
10+ Gestures
Navigate your prototype using taps, swipes, scrolls even 3D touch
Drawing Tools
Design UI right inside Flinto with our advanced vector drawing tools
Easy to Learn
Extensive documentation, active community, 100+ tutorial videos
Viewer App
Preview your work on-device in real-time in Flinto’s iOS app
Scrolling
Add scrolling to any group with a click, create scroll-based animations
Protopie Sketch Software
Springs and Easing
Fine-tuned control over cubic-bezier or spring easing for each layer
Haptics
Add haptic feedback that can be felt on an iOS device
Protopie Sketch Free
Sound Effects
Any gesture can have an audio file attached for UI sound effects
Video Layers
Drag video or GIF files right into your designs
3D Rotation
Create stunning animations with Flinto’s simple 3D rotation tools
Video and GIF Export
Export recordings of your prototype to share or post online
Dribbble Integration
Protopie Vs Sketch
Send your recordings directly to Dribbble with fun layout options
Design your own animated transitions in Flinto’s breakthrough Transition Designer. No timelines, no programming, just put stuff where you want it to go.
Design your own transitions like these in the Transition Designer. Control them with direct-manipulation gestures.
Use the Behavior Designer to create micro-interactions within screens. Perfect for things like buttons, switches, looping animations and scroll-based animations.
These animations were all created in Flinto’s behavior designer.
Add scrollable areas with a single click and create impressive scroll-based animations in the behavior designer.
Any group can be made to scroll and they are very customizable, you can even nest scrollable areas inside one another.
Thanks to our clever design, your designs won’t balloon in complexity as they grow. Adding your 100th screen is as easy as adding your first.
Powerful drawing tools allow you to create your own simple mockups in Flinto or edit shapes and text imported from Sketch. You can even animate vector curves.
These drawing and animation sequences were recorded directly from Flinto.
Use Flinto’s Sketch and Figma integrations to import your designs into Flinto. Including vector shapes and editable text.

Test designs immediately on your WiFi-connected iOS device. Send Flinto files to anyone to view with the free iOS viewer or Mac app.
Protopie Sketch Definition
Flinto grew entirely out of our own experiences building apps. We really care about Flinto and we work hard to make it better every day. Your support means a lot.
