- Install Git from Open Visual Studio Code and press and hold Ctrl + ` to open the terminal. Open the command palette using Ctrl + Shift + P. Type - Select Default Shell. Select Git Bash from the options. Click on the + icon in the terminal.
- When using a remote connection, Visual Studio builds C Linux projects on the remote machine. It doesn't matter if it's a physical machine, a VM in the cloud, or WSL. To build the project, Visual Studio copies the source code to your remote Linux computer. Then, the code gets compiled based on Visual Studio.
- VS Code Bash Debug. A bash debugger GUI frontend based on awesome bashdb scripts (bashdb now included in package). This is a SIMPLE bashdb debugger frontend. Useful for learning bash shell usage and writing simple scripts.
Visit the VS Code install page and select the 32 or 64 bit installer. Install Visual Studio Code on Windows (not in your WSL file system). Adobe creative suite 6 for mac os. When prompted to Select Additional Tasks during installation, be sure to check the Add to PATH option so you can easily open a folder in WSL using the code command.
Debug Bash In Visual Studio Code
Kite is an AI-powered programming assistant that helps you write code faster inside Visual Studio Code. Kite helps you write code faster by saving you keystrokes and showing you the right information at the right time.
Kite works for all major programming languages: Python, Java, Go, PHP, C/C#/C++, Javascript, HTML/CSS, Typescript, React, Ruby, Scala, Kotlin, Bash, Vue and React.
Features
Completions Powered by Machine Learning
Kite’s code completions are powered by machine learning models trained on over 25 million open-source code files. Kite also runs locally. Your code is private and does not leave your machine.
Instant Code Documentation

Get instant documentation for the symbol underneath your cursor so you save time searching for Python docs (not yet available for JavaScript docs).
Requirements
- macOS 10.11+, Windows 7+ or Linux
- Visual Studio Code v1.28.0+
Use another editor? Check out Kite’s other editor integrations.
Installation
Installing the Kite Engine
The Kite Engine needs to be installed in order for the package to work properly. The package itselfprovides the frontend that interfaces with the Kite Engine, which performs all the code analysis and machine learning 100% locally on your computer (no code is sent to a cloud server).
Using Visual Studio Code
macOS Instructions
- Download the installer and open the downloaded
.dmgfile. - Drag the Kite icon into the
Applicationsfolder. - Run
Kite.appto start the Kite Engine.
Windows Instructions
- Download the installer and run the downloaded
.exefile. - The installer should run the Kite Engine automatically after installation is complete.
Linux Instructions
- Visit https://kite.com/linux/ to install Kite.
- The installer should run the Kite Engine automatically after installation is complete.
Installing the Kite Plugin for Visual Studio Code
When running the Kite Engine for the first time, you'll be guided through a setup process which will allow you to installthe VS Code extension. You can also install or uninstall the VS Code extension at any time using the Kite Engine's pluginmanager.
Alternatively, you have 2 options to manually install the package: I sight for mac.
- Search for 'Kite' in VS Code's built-in extension marketplace and install from there.
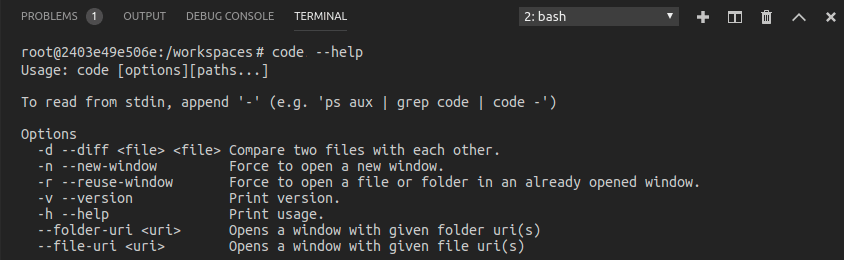
- Run the command
code --install-extension kiteco.kitein your terminal.
Usage
The following is a brief guide to using Kite in its default configuration.
Autocompletions

Simply start typing in a saved Python or JavaScript file and Kite will automatically suggest completions for what you're typing. Kite's autocompletions are all labeled with the ⟠ symbol.
Hover (Python only)
Hover your mouse cursor over a symbol to view a short summary of what the symbol represents.
Documentation (Python only)
Click on the Docs link in the hover popup to open the documentation for the symbol inside the Copilot, Kite's standalonereference tool.
Definitions (Python only)

If a Def link is available in the hover popup, clicking on it will jump to the definition of the symbol.
Function Signatures (Python only)

When you call a function, Kite will show you the arguments required to call it. Kite's function signatures are also alllabeled with the ⟠ symbol.
Note: If you have the Microsoft Python extension installed, Kite will not be able to show you information onfunction signatures.
Commands
Kite comes with sevaral commands that you can run from VS Code's command palette.
| Command | Description |
|---|---|
kite.related-code-from-file | Search for code related to the current file in the Copilot |
kite.related-code-from-line | Search for code related to the current line in the Copilot |
kite.open-copilot | Open the Copilot |
kite.docs-at-cursor | Show documentation of the symbol underneath your cursor in the Copilot |
kite.engine-settings | Open the settings for the Kite Engine |
kite.python-tutorial | Open the Kite Python tutorial file |
kite.javascript-tutorial | Open the Kite JavaScript tutorial file |
kite.go-tutorial | Open the Kite Go tutorial file |
kite.help | Open Kite's help website in the browser |
Troubleshooting
Visit our help docs for FAQs and troubleshooting support.
Git Bash In Visual Studio
Happy coding!
About Kite

Kite is built by a team in San Francisco devoted to making programming easier and more enjoyable for all. Follow Kite onTwitter and get the latest news and programming tips on theKite Blog.Kite has been featured in Wired,VentureBeat,The Next Web, andTechCrunch.
